Halo
sobat semuanya , kalai ini saya akan mencoba menjelaskan bagaiman
caranya membuat sebuahapplikasi untuk memutar lagu yang berformat Mp3,
tentunya bisa saja kita mennambahkan format lain sesuai kebutuhan kita .
Kalau selama ini kita merasa bosan dengan media player yang itu-itu
aja, nah sekarang saatnya kita berkreasi sesuai imajinasi kita
he….he….he…,.
Dan jangan khawatir scriptnya cukup pendek dan saya yakin anda semua
pasti bisa , Oke dech kita mulai aja kali ya nah yang perlu kita siapkan
adalah:
1. Text Box
2. MMC (Microssoft Media Control )
3. Drive List
4. Dir List
5. ComboBox
6. Serta ,Satu buah Filed List,
7. 3 CommandButton
Skanario yang akan kita buat adalah sbb,:
Pertama kita akan memilih Format pada combo box , seperti *.Mp3,
*.Mid, *.WAV, dll, setelah memilih format , kemudian memilih drive mana
yang akan di gunakan , missal Drive C pada Drive List, maka pada Dir
list Akan menampilkan Direktori-direktori (folder) , sedangkan pada
field List akan menmapilkan judul(Field ) Sesuai format yang telah kita
pilih, selanjutnya jika memilih dari salah satu lagu yang kan kita putar
pada field list maka , Text Box akan menunujukan (menampilkan ) Lagu
yang telah dipilih , ketika Tombol play di tekan maka lagu akan segera
terdengar …keren kan?,.
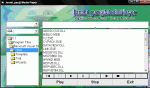
Naha sekarang coba desaign form layout kayak gini nih:
Nah, gampang bukan , tentunya kalau pengen bagus silahkan anda
desaign semaksimal mungkin , kalau punya saya maklumlah buatnya aja Cuma
dua jam , jadi hasilnya juag kurang maksimal
Untuk
name pada
Dir 1, Drive1, Combo1, text1,Fille 1, biarkan default jangan dirubah -rubah biar anda bisa paham dan mengerti dengan Script yang akan saya buat.
Nah untuk MMC control Pada bagian Name ubah menjadi=
AudioPlayer, Command1=
Play , command2=
Stop, Command3=
Exit dan untuk caption terserah anda karma enggak ngaruh dengan script yang akan kita buat.:
Pembuatan script sesuaikan dengan komponen yang anda makasud Misal
kita mau buat di Commbo1 maka klik dua kali terus tentukan eventnya ,
baru ketikin scriptnya:
Private Sub Combo1_Change()
‘ Pada bagian ini anda bisa menambahkan format atau extensi yang lain sesuai kebutuhan anda
If ListIndex = 0 Then
File1.Pattern = (“*.wav”)
ElseIf ListIndex = 1 Then
File1.Pattern = (“*.mid”)
ElseIf ListIndex = 2 Then
File1.Pattern = (“*.mp3″)
Else
Fiel1.Pattern = (“*.*”)
End If
End Sub
Private Sub Dir1_Change()
‘Nah ini Untuk mengubah direktori yang akan kita pilih , diamana file list akan menunujukan sesuai folder yang akan dipilih
File1.Path = Dir1.Path
If Combo1.ListIndex = 0 Then
File1.Pattern = (“*.wav”)
ElseIf Combo1.ListIndex = 1 Then
File1.Pattern = (“*.mid”)
ElseIf Combo1.ListIndex = 2 Then
File1.Pattern = (“*.mp3″)
Else
File1.Pattern = (“*.*”)
End If
End Sub
Private Sub Drive1_Change()
‘Merubah dir jika sesuai dengan drive yang dipilih
Dir1.Path = Drive1.Drive
End Sub
Private Sub Exit_Click()
End
End Sub
Private Sub File1_Click()
‘Memilih lagu yang akan diputar pada bagian File1 list,
If Combo1.ListIndex = 0 Then
File1.Pattern = (“*.wav”)
ElseIf Combo1.ListIndex = 1 Then
File1.Pattern = (“*.mid”)
ElseIf Combo1.ListIndex = 2 Then
File1.Pattern = (“*.mp3″)
Else
File1.Pattern = (“*.*”)
End If
If Right(File1.Path, 1) <> “\” Then
FileNam = File1.Path + “\” + File1.FileName
Else
FileNam = File1.Path + File1.FileName
End If
Text1.Text = FileNam
End Sub
Private Sub Form_Load()
‘Memposisikan media player yang kita buat pada posisi di tengah pada saat pertama kali tampil
Left = (Screen.Width – Width) \ 2
Top = (Screen.Height – Height) \ 2
Combo1.Text = “*.wav”
Combo1.AddItem “*.wav”
Combo1.AddItem “*.mid”
Combo1.AddItem “*.mp3″
Combo1.AddItem “All files”
End Sub
Private Sub MMControl1_Done(NotifyCode As Integer)
End Sub
Private Sub play_Click()
‘Script ini untuk menjalankan lagu pada MMC
If Combo1.ListIndex = 0 Then
AudioPlayer.DeviceType = “WaveAudio”
ElseIf Combo1.ListIndex = 1 Then
AudioPlayer.DeviceType = “Sequencer”
ElseIf Combo1.ListIndex = 2 Then
AudioPlayer.DeviceType = “waveAudio”
End If
AudioPlayer.FileName = Text1.Text
AudioPlayer.Command = “Open”
AudioPlayer.Command = “Play”
End Sub
Private Sub stop_Click()
If AudioPlayer.Mode = 524 Then Exit Sub
If AudioPlayer.Mode <> 525 Then
AudioPlayer.Wait = True
AudioPlayer.Command = “Stop”
End If
AudioPlayer.Wait = True
AudioPlayer.Command = “Close”
End Sub
Nah sekarang anda jalankan program tersebut terus , lakukan pemilihan
lagu yang anda kehendaki dan dengarkan hasilnya , Wow.. J, keren euy
……………………,
Kalau berhasil jangan lupa kasih tahu temen-temenya terus nyombong
dech….he…..he..(becanda bos) , sombong boleh asal kalau ada temannya mau
Tanya dan pengen belajar di kasih tahu ya.. L, ya udah kayaknya saya
cukupin dulu kali ya , pokoknya Good look aja ya……

 1.6 dan seterusnya agan pake cara gw ini untuk membuat gambar sampai selesai.
1.6 dan seterusnya agan pake cara gw ini untuk membuat gambar sampai selesai.